User Research & Experience Design, 2020
TownAround
A mobile app concept that gamifies the interaction between college students & local businesses, TownAround, helps students get familiar with their new city while helping businesses gain new customers. The game encourages students to discover whats out there and incentivizes them to connect with their community and return back again and again.
How it works:
Design Process:
Problem: Individuals in urban environments are increasingly detached from local communities due to: the prevalence of digital devices, the growing presence of large corporations, devastating impact of COVID-19 on small businesses
Target Groups: College Students - As both new and temporary residents, college students are often unfamiliar with local businesses, and unmotivated to give back to their community. Small Local Businesses - As a key player in an urban community, small businesses are always looking to expand their customer base and reach community members.
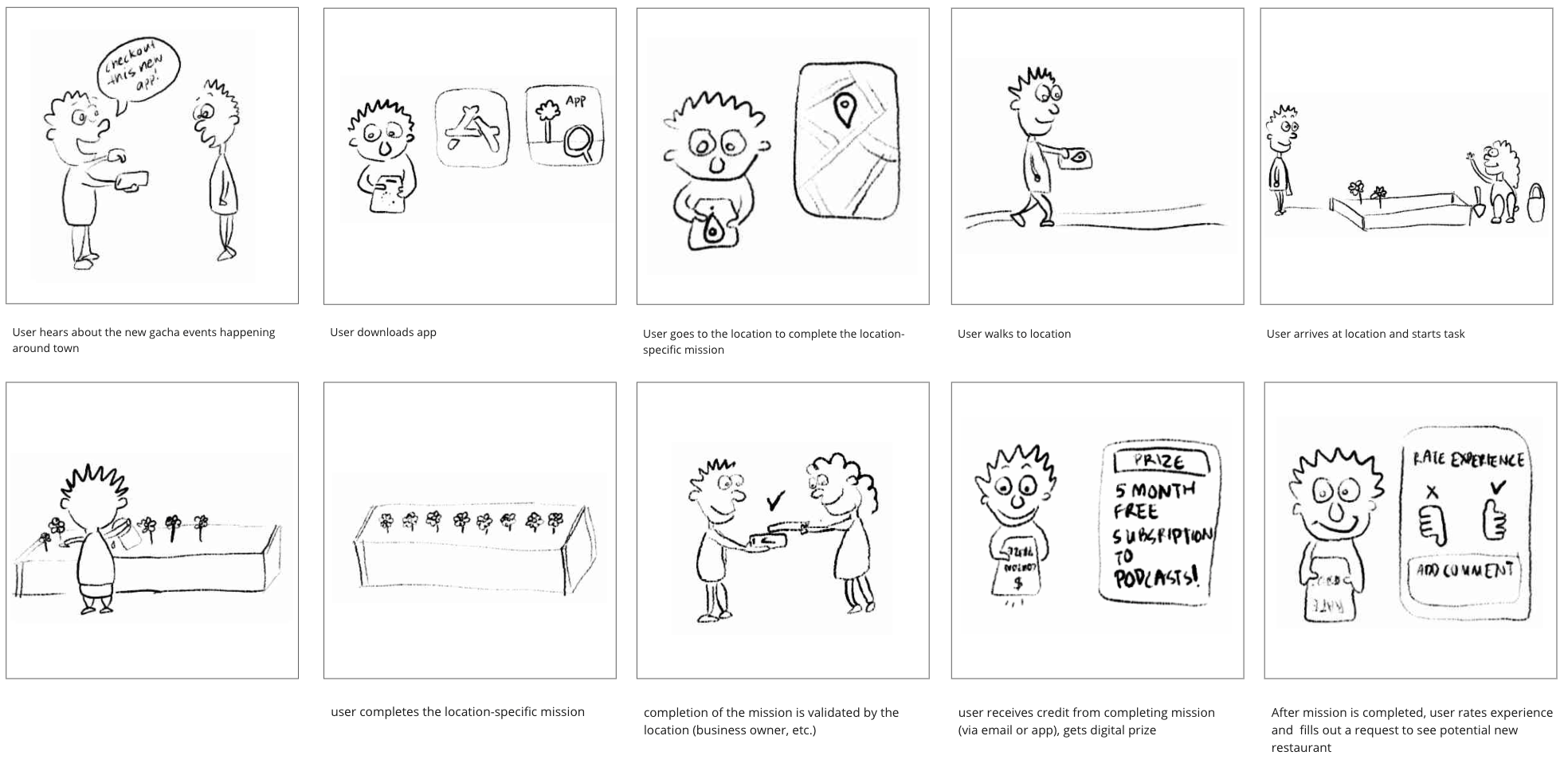
Storyboards: After identifying the problem space and our user group, we created story boards to outline the user experience for both and physical and digital access points.




User Research: To understand whether a digital or physical access point for the app would be best, we conducted a survey. We wanted to understand the situations that encourage or discourage users to go out and explore their community, and also gather information on spaces users like to visit, and incentives they would enjoy.
Survey Dispersement: We used multiple strategies - physical poll, digital survey advertised physically, and digital survey advertised online. By tracking how people found our survey we also found which access points had more interactions.
User Interviews: We interviewed college students and local businesses to gain additonal insights about interaction preferences and learn more about the current problem landscape
Key Insights from User Interviews:
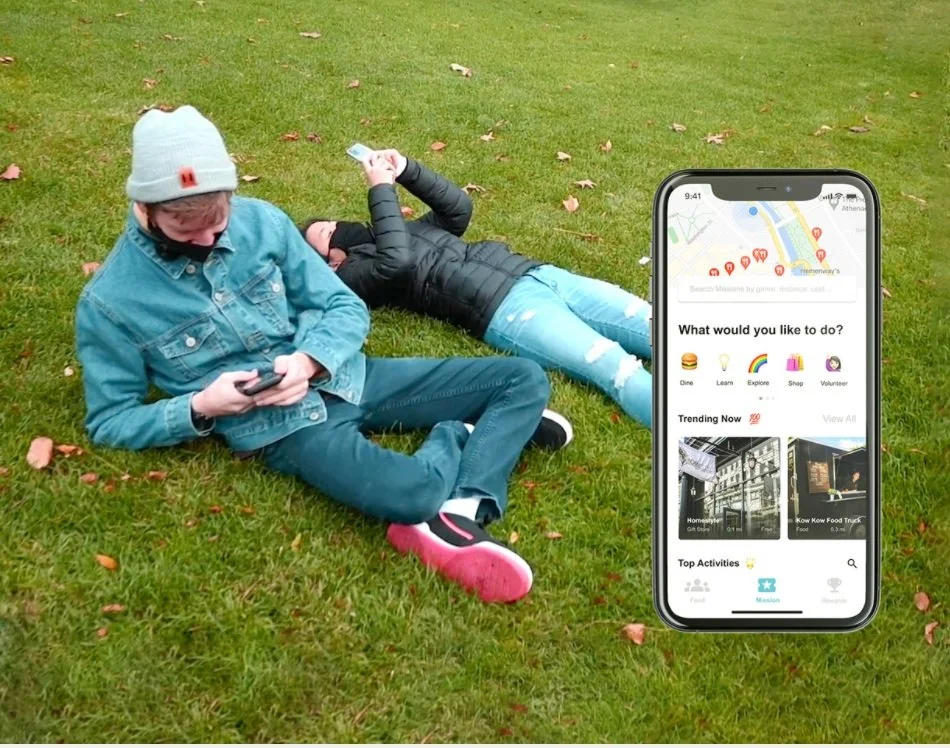
Final Product & User Interface:
Conclusions & Summary:
By making the access point a digital app we created a clear point of entry for our target users, an easy way to share missions with friends and increase biz exposure, and a place for missions and coupons to be accessed, distributed, and stored.
Our coupon selection process features a playful, suspenseful, interaction that allows for some agency, while maintaining a sense of surprise. It compels users to explore and interact with multiple local businesses.
The consumer facing UI makes discovering new missions easy, with maps, pictures, and descriptions. It encourages users to invite their friends, offers clear instructions, and makes prizes accessible and convenient to redeem.
The business facing UI offers easy to use templates for different types of missions and prizes, is intuitive for business owners with less mobile app familiarity & allows for quick on-boarding and fast creation of new missions and coupons
(Created in collaboration with Ashley Chang, Stephanie Park, Blake Rabodzeenko, and Madison Szittai)